Native Apps
Native Apps sind in der jeweiligen Hochsprache geschriebene Anwendungen. Dies sind Apps, die ganz spezifisch für ein bestimmtes Betriebssystem, selten auch für eine spezielle Version entwickelt wurden und die alle Funktionen und Fähigkeiten optimal ausnutzen können. Auf Apple-Geräten sind das etwa in Objective‑C oder Swift geschriebene Applikationen, die meist mithilfe von X‑Code umgesetzt werden. Für Android-Smartphones und Tablets sind die Anwendungen in Java geschrieben. Native Apps nutzen neben der jeweiligen Sprache auch direkt die bereitgestellten APIs und Programmierrichtlinien des jeweilige Systems. In seltenen Fällen werden Apps auch in anderen Hochsprachen als den Standardsprachen geschrieben. Ein gutes Beispiel sind reine C‑Apps für iOS.
Eingesetzte Technologien
- Objective‑C (Apple, iOS)
- Java (Google, Android)
- C# (Microsoft, Windows Phone)
Vorteile von nativen Apps
- Optimaler (schnell ohne Verzögerung) Zugriff auf die Ressourcen des Geräts
- Zugriff auf alle Hardware-Funktionen
- Verteilung über die App-Stores
- Mögliche Bugs können meist gelöst werden
- Etablierte Zahlungsmöglichkeiten, meist durch die Anbieter der App-Stores
Nachteile von nativen Apps
- Für jede Plattform ist eine separate Entwicklung notwendig
- Hoher Pflege- und Wartungsaufwand
- Höhere Erstellungskosten
Optimale Einsatzgebiete aus Kosten/Nutzen-Sicht
- Spiele
- Hardware- und Performance-kritische Apps
- Bei sehr hohen Sicherheitsanforderungen
Web-Apps
Eine Web-App ist eine Webseite, die z. B. mit einem Webview in einen nativen Rahmen geladen wird, also eine Anwendung, die mithilfe eines Browsers auch über eine URL aufgerufen werden könnte.
Web-Apps können theoretisch auch in gängigen Browsern genutzt werden. Auf mobilen Endgeräten können diese zudem ein Icon auf dem Startbildschirm erhalten, um sie schneller aufrufen zu können. Letztlich wird aber die Webseite aufgerufen und das bedingt in den allermeisten Fällen auch eine Online-Verbindung. In einigen Fälle nutzen Web-Apps auch einen Offline-Speicher, der allerdings sehr begrenzt ist und auch anderen technischen Restriktionen unterliegt.
Eingesetzte Technologien
- HTML 4/5 und CSS3
- WebGL
Vorteile von Web-Apps
- Kostengünstige Entwicklung
- Leicht an unterschiedliche Endgeräte anpassbar
- Sehr schnelle Updates
Nachteile von Web-Apps
- Stark begrenzte Möglichkeiten
- Meist schlechtere Usability als andere Apps
- Kein Zugriff auf Hardware-Funktionen, wie z. B. Kompass, Kamera oder Bluetooth
- Keine Distribution über den jeweiligen Appstore (dies würde dann eine hybride App erfordern)
Hybride Apps
Bei diesem Ansatz wird eine Web-App mit einer nativen App kombiniert. Dabei wird möglichst viel Logik über eine Web-App umgesetzt und nur in kritischen Bereichen auf native Entwicklungen zurückgegriffen. Die Bestandteile der Web-App können sowohl online geladen als auch direkt in der App mitausgeliefert werden.
Eingesetzte Technologien
- HTML 4/5 inklusive CSS3
- WebGL
- Cordova/Phonegap oder ein selbstentwickelter Rahmen in der jeweiligen Hochsprache
Vorteile von hybriden Apps
- Plattformübergreifende Entwicklung möglich
- Verteilung und Bezahlung über App-Stores
- Zugriff auf Hardware-Funktionen wie Kamera und GPS
- Kostengünstige Entwicklung
Nachteile von hybriden Apps
- Aktualisierungen müssen ebenfalls über die App-Stores erfolgen
- Performance-Probleme im Web-App-Bereich
Schwerpunkte
- Hybride Apps sind, je nach Einsatz, das beste oder schlechteste aus zwei Welten. Die Kosteneinsparung gegenüber rein nativen Apps sprechen für einen Einsatz in nicht 100 % Performance-hungrigen Apps, bei welchen Kosten/Nutzen eine stärkere Rolle spielt
Crossmobile Apps
Eine neuere Technologie, die es ermöglicht, aus einer Codebasis verschiedene native Apps zu kompilieren. Dies ermöglicht es, eine plattformübergreifende Entwicklung von Features mit Ausspielungen für unterschiedliche (mobile) Betriebssysteme zu entwickeln. Einer der bekannten Anbieter, Xamarin (Mono), verwendet C#, welches dann in Java, bzw. Objective‑C übersetzt wird. Aus Sicht des Betriebssystems sieht eine derartige App nicht anders als eine echt-native aus. Hierbei ist es wichtig, dass nicht alle Bestandteile durch den Crosscompile abgedeckt werden. Bei Xamarin wird das Frontend meist plattformspezifisch entwickelt. Je nach Projekt können rund 40 % bis 60 % des Codes weiter genutzt werden.
Ausgewählte Technologien
- Xamarin
Vorteile von Crosscompile Apps
- Plattformübergreifende Entwicklung möglich
- Verteilung und Bezahlung über App-Stores
- Zugriff auf Hardware-Funktionen wie Kamera und GPS
- Kostengünstigere Entwicklung
Nachteile von Crosscompile Apps
- Lizenzkosten pro App
- 40 % bis 60 % plattformabhängiger Code
Unser Fazit
Je nach Anforderung gibt es verschiedene Lösungen, die zielführend sind. Nach einer Anforderungsanalyse kann eine entsprechende Einschätzung erfolgen. Meist sollten hierfür aber auch Kriterien, wie die gewünschte Userexperience oder die zukünftige Planung, gewichtet werden. Eine zu schnelle Entscheidung, z. B. nur nach dem Kostenaspekt für eine der erwähnten App-Technologien, kann zu hohen (Folge-)Kosten und auch negativem Kundenfeedback führen. In einigen Fällen ist ein mehrstufiges Vorgehen über einen Prototypen mit abschließendem Usertest das beste Vorgehen. Anschließend kann die App mit den gewonnenen Erkenntnissen auf der richtigen technischen Basis implementiert werden.

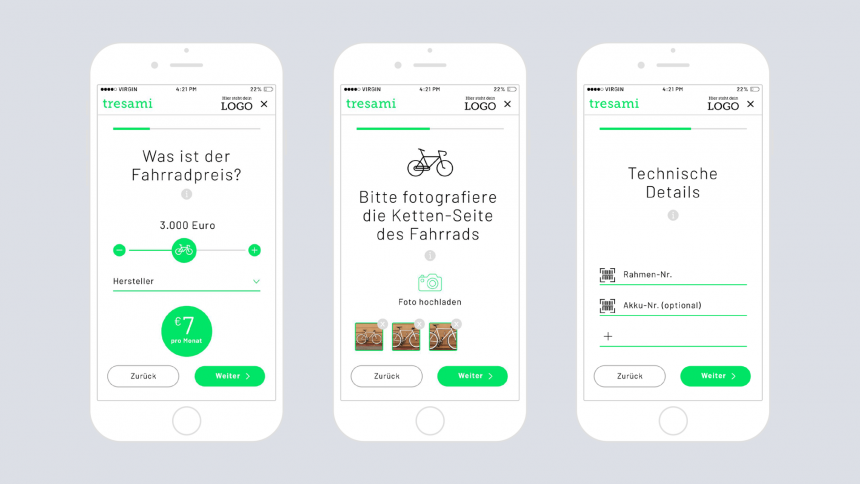
Allianz Sachversicherungs-App
Die Zielgruppe wird über ein neues, unkompliziertes Sachversicherungs-Produkt angesprochen, das sich ganz einfach beim Händler vor Ort abschließen lässt. Ein auf das Minimum reduzierter Prozess, durchdachte User Experience (UX) und ein klares, aufgeräumtes User Interface (UI) helfen dem Nutzer bei der intuitiven Nutzung.

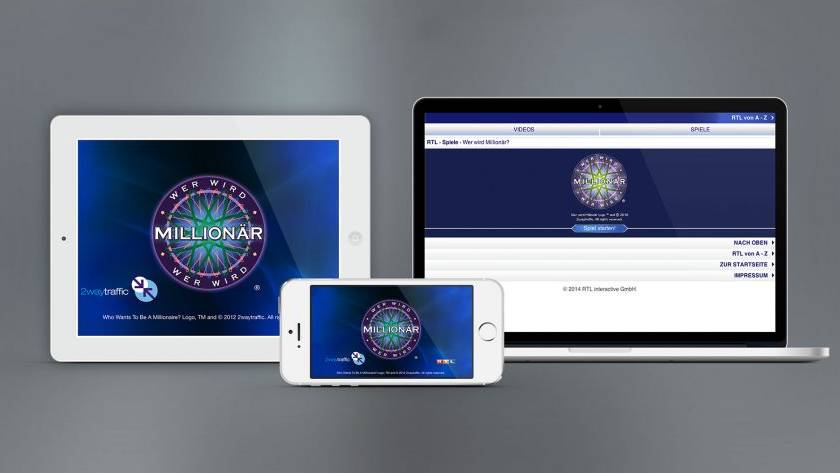
Wer wird Millionär Trainingslager Web- und iOS-App
Mit der “Wer wird Millionär Trainingslager” App, haben wir ein echtes WWM-Feeling geschaffen, indem echte Fragen und reale Spielregeln inklusive aller Joker aus dem TV verwendet werden. Das Spiel ist sowohl als iPhone App, als auch als mobile Game verfügbar. Der Spaß am Spiel geht dabei durch immer aktuelle Fragen nicht verloren.
Nehmen sie gern Kontakt auf
Telefon: +49 511 169 299–0
E‑Mail: info@thisisdmg.com
